Таблицы содержания белков и жиров в разных видах продуктов
Опубликовано: 01.02.2018
10.01.2009
Протеины животного происхождения являются наиболее важным источником белка человека от рождения и до зрелого возраста. Но, нельзя не обращать внимание, на то, что возможны отрицательные последствия употребления преимущественно животных белков. Различные комбинации белков растительного происхождения могут оказывать ничуть не худший эффект, чем животные белки, но при этом могут возникнуть проблемы с поддержанием «сухой» массы тела. Также имеются весьма интересные данные, касающиеся свойств соевого белка. С точки зрения увеличения синтеза протеина у спортсменов в течение длительного времени наилучшим образом зарекомендовали себя добавки из казеина. Сывороточный протеин оказывается лучше с точки зрения быстрой стимуляции белкового синтеза. Это происходит в силу различной скорости усвоения указанных веществ. Скорее всего, наилучшим вариантом будет сочетание этих двух продуктов или же растянутое во времени потребление сывороточного протеина более мелкими дозами. В силу малочисленности исследований влияния протеиновых добавок, произведенных из различных источников, на спортивные результаты, необходимо проведение дальнейших работ по изучению этого вопроса.
Содержание белка в мясных продуктах (на 100г)
Мясопродукты Белки Жиры Ккал Баранина (жареная) 20г 24г 320 Бекон 23г 45г 500 Ветчина 14г 24г 270 Говядина (средней жирности) 25г 20г 275 Гусь (жарен.) 30г 25г 350 Дичь 34г 6.5г 200 Индейка (жареная) 28г 6г 165 Колбаса вареная 13г 21г 280 Котлеты, говядина 18г 20г 260 Котлеты, телятина 23г 31г 375 Кролик Курица 25г 6г 155 Куропатка (жареная) 26г 12г 140 Паштет мясной 29г 8г 250 Свинина, край (на гриле) 15г 11 г 170 Свинина, нога (жареная) 21г 35г 400 Свинина, отбивные (на гриле) 27г 20г 290 Субпродукты (тушеные) 28г 24г 340 Телятина, грудинка (жареная) 24г 8г 185 Телятина, нога (жареная) 22г 30г 398 Телятина, отбивные (на гриле) 25г 17г 270 Телятина, филе (жареная) 21г 28г 368 Тефтели 30г 12г 240 Утка (жареная) 11 г 18г 270 Фазан (жареный) 20г 30г 330Верстка веб-сайта: как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегови CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.

Основные теги HTML для создания фона
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
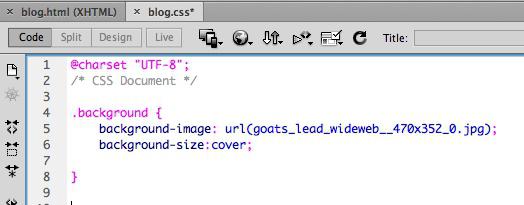
Написать атрибутом тега. Через CSS стиль в HTML коде. Написать CSS стиль в отдельном файле.Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= "Название_папки/Название_картинки.расширение")(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background="Images/Picture.jpg")… (/body). Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body style="background: url('../Images/Picture.jpg')"). И третий способ записи производится в двух файлах. В документе с названием index.htm в теге (head) записывается такая строчка: (head)(link rel="stylesheet" type="text/css" href="Путь_к CSS_файлу")(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg')}.

Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Как сделать таблицу в PowerPoint

Далеко не каждая презентация способна обойтись без таблицы. Особенно, если это информационная демонстрация, которая показывает различную статистику или показатели в тех или иных отраслях. PowerPoint поддерживает несколько способов создания этих элементов.
Читайте также: Как вставить таблицу из MS Word в презентацию
Способ 1: Встраивание в область текста
Самый простой формат создания таблицы в новом слайде.
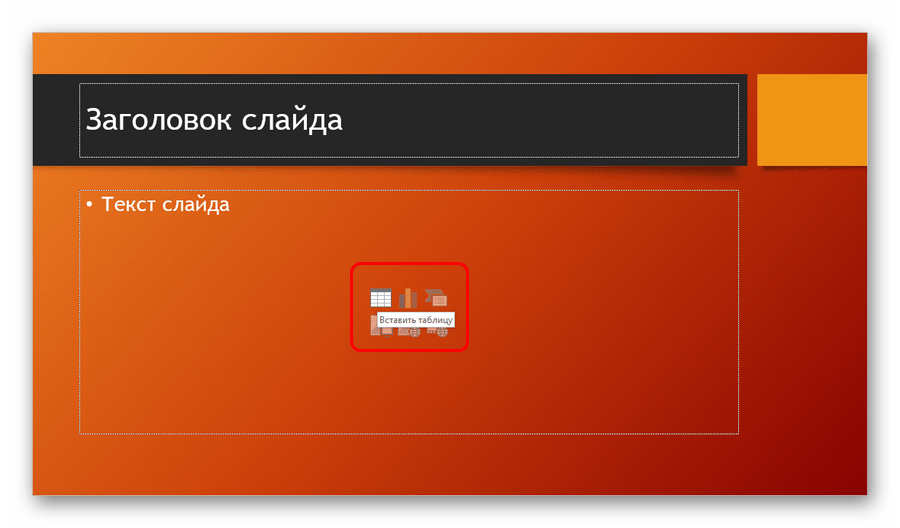
Нужно создать новый слайд комбинацией «Ctrl»+«M». В области для основного текста по умолчанию отобразятся 6 иконок для вставок различных элементов. Первым стандартно идет как раз вставка таблицы.


Метод достаточно простой и универсальный. Другая проблема, что после манипуляций с областью для текста иконки могут пропасть и больше не вернуться. Также нельзя не сказать о том, что подобный подход удаляет область для текста, и придется создавать ее другими способами.

Способ 2: Наглядное создание
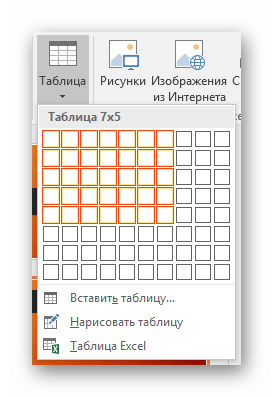
Есть упрощенный способ создания таблиц, подразумевающий, что пользователь будет делать небольшие таблички с максимальным размером 10 на 8.
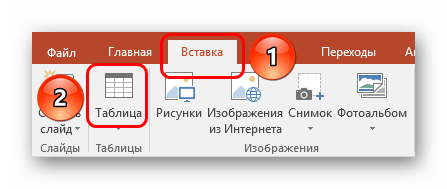
Для этого нужно перейти во вкладку «Вставка» в шапке программы. Здесь слева располагается кнопка «Таблица». При нажатии на нее откроется специальное меню с возможными способами создания.


Вариант крайне простой и хороший, однако подходит только для создания небольших табличных массивов.